Using GraphQL with AgilityCMS
According to State of JavaScript 2019, 38.7% of developers would like to use GraphQL, while 50.8% of developers would like to learn GraphQL. Being a query language, GraphQL simplifies the workflow of building a client application. It removes the complexity of managing API endpoints in client-side apps because it exposes a single HTTP endpoint to fetch the required data. Hence, it eliminates over-fetching and under-fetching of data , as in the case of REST.
Note: This tutorial will benefit those who have worked with RESTful or other forms of APIs in the past on the client-side and want to see whether GraphQL is worth taking a shot at. This means you should have worked with an API before; only then will you be able to understand how beneficial GraphQL could be to you. While we will be covering a few basics of GraphQL, a good knowledge of headless CMSworks will come in handy.
GraphQL Basics
This article isn't a complete introduction to GraphQL, but we will define a few conventions before continuing.
WHAT IS GRAPHQL?
GraphQL is a specification that describes a declarative query language that your clients can use to ask an API for the exact data they want. This is achieved by creating a strong type schema for your API, with ultimate flexibility. It also ensures that the API resolves data and that client queries are validated against a schema. This definition means that GraphQL contains some specifications that make it a declarative query language, with an API that is statically typed (built around Typescript) and making it possible for the client to leverage those type systems to ask the API for the exact data it wants. So, if we created some types with some fields in them, then, from the client-side, we could say, "Give us this data with these exact fields". Then the API will respond with that exact shape, just as if we were using a type system in a strongly typed language. You can learn more in my Typescript article. GraphQL is a query language for your API, not for the database. It is database agnostic. It can be used with any database. GraphQL allows clients to query data from multiple sources in the API at one request and it allows clients to define which part of the data the client needed. Whilst providing you with such flexibility. Let's look at some conventions of GraphQl that will help us as we continue.
THE BASICS
Operations
In GraphQL, every action performed is called an operation. There are a few operations, namely: Query This operation is concerned with fetching data from the server. You could also call it a read-only fetch.
Mutation
This operation involves creating, updating, and deleting data from a server. It is popularly called a CUD (create, update, and delete) operation.
Subscriptions
This operation in GraphQL involves sending data from a server to its clients when specific events take place. They are usually implemented with WebSockets.
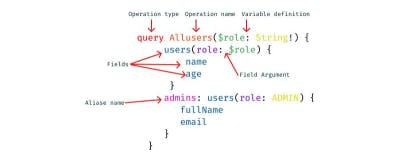
Operation names
There are unique names for your client-side query and mutation operations.
Variables and arguments
Operations can define arguments, very much like a function in most programming languages. Those variables can then be passed to query or mutation calls inside the operation as arguments. Variables are expected to be given at runtime during the execution of an operation from your client.
Aliasing This is a convention in client-side GraphQL that involves renaming verbose or vague field names with simple and readable field names for the UI. Aliasing is necessary in use cases where you don't want to have conflicting field names.

How to use GraphQL with Agility CMS
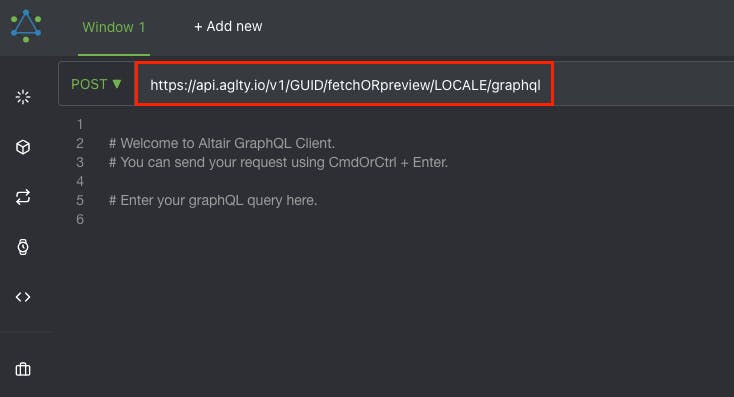
In order to start querying your Content from Agility using GraphQL, you'll need to authenticate your requests and set up your GraphQL API client. To start, head over to the GraphQL IDE Playground in your Instance by going to Settings > API Keys and clicking on the Explore GraphQL API button. You'll notice your GraphQL API URL endpoint that you'll want to update to include the following:
- Your Instance GUID.
- Indicate whether you want to source Published Content (Fetch) or Staging Content (Preview).
- The locale you wish to retrieve content from.

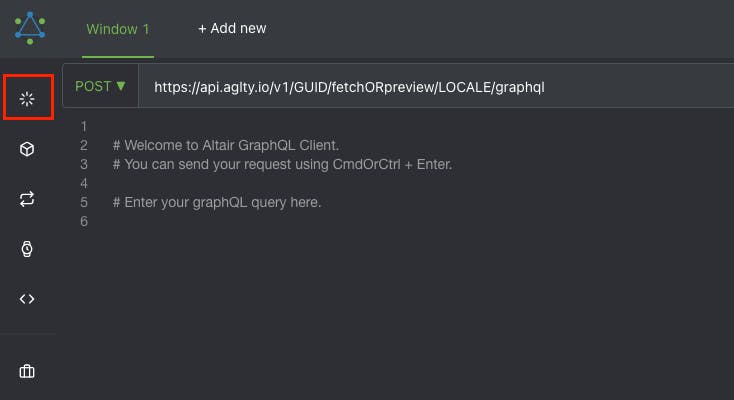
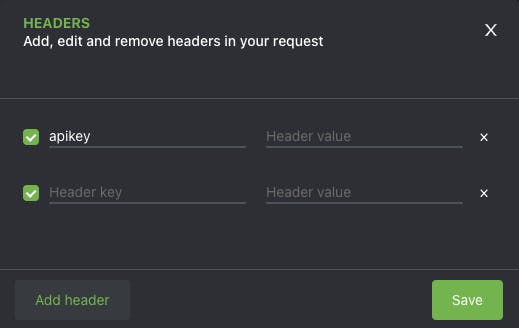
Next, you'll also need to authenticate your request by adding your API Key as a header. To do this, click on the Set Headers button located on the left of the GraphQL API Playground.

Which API Key do I use?
If you're fetching Published content and have defined it by using fetch in your GraphQL API URL endpoint, be sure to use your Fetch API Key. If you're fetching Staging content and have defined it by using preview in your GraphQL API URL endpoint, be sure to use your Preview API Key.

Click Save to save your API Key as a header in your request.
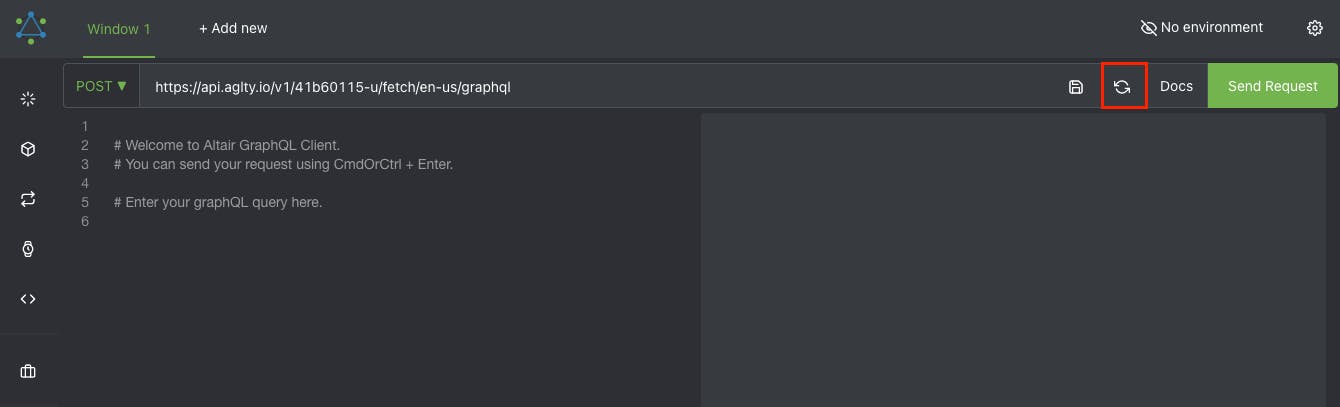
Once you've updated your GraphQL API URL and added your API Key as a header, you can click on the Reload button to reload the Docs.

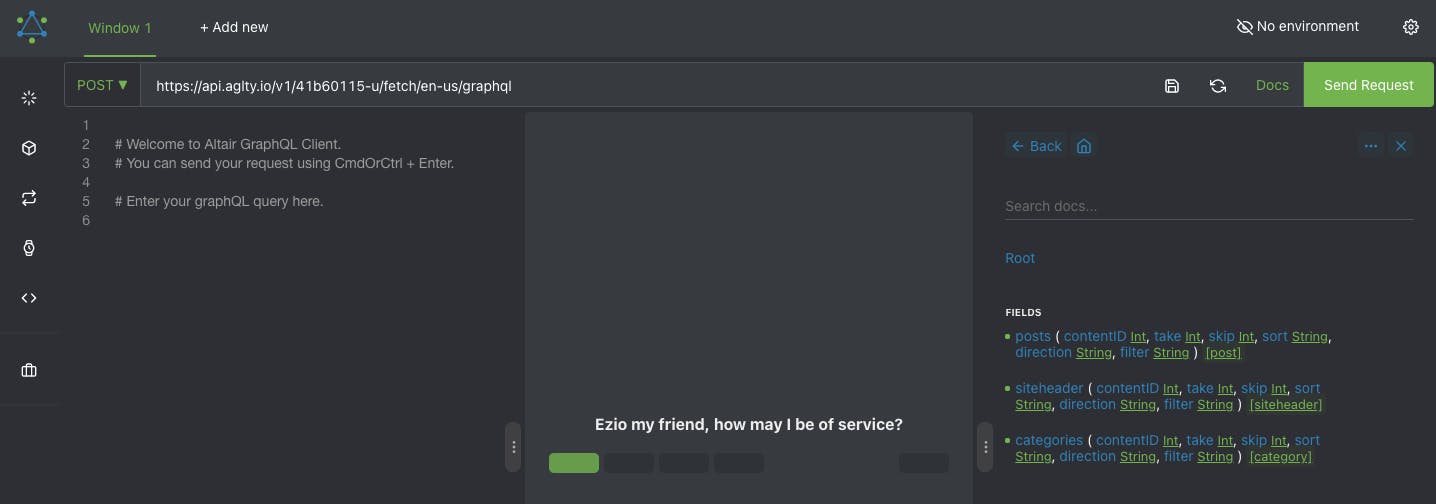
Once you've reloaded the Docs, you can click on the Docs button, and you should see Root. If you click on Root, you'll then be able to see the Content queryable from your Instance.

Conclusion
So far, we have learned about GraphQL Schema definition language, basic types, mutation and query types, and how you could authenticate it with your AgilityCMS instance. Now you will be able to create a basic schema with mutations and queries.